
 Как добавить новую информационную статью-страницу в WebAsyst Shop Script? Предлагаю вашему вниманию подробную статью, из которой Вы узнаете, как правильно создавать и редактировать статьи, добавлять фото и много чего еще на примере статейного раздела Интернет-магазина «Pijama.Ru».
Как добавить новую информационную статью-страницу в WebAsyst Shop Script? Предлагаю вашему вниманию подробную статью, из которой Вы узнаете, как правильно создавать и редактировать статьи, добавлять фото и много чего еще на примере статейного раздела Интернет-магазина «Pijama.Ru».
1. Заходим в админку Shop Script по адресу http://ВашСайт/published/ .
Вводим логин, пароль и жмем OK.
2. В меню выбираем: Магазин -> Инструменты -> Информационные страницы.
Для редактирования самой статьи выбираем нужную статью, для добавления новой — жмем кнопку Добавить страницу в самом низу экрана.
3. Добавляем новую статью.
В поле «Имя страницы» пишем название новой статьи на русском языке.
В поле «ID страницы» пишем название новой статьи на «латинском русском» языке с дефисом между словами. Например, статья «УДОБНЫЙ ПОИСК Как пользоваться» будет иметь вид «udobnyj-poisk-kak-polzovatsja», «Памятка для оптовых партнеров и совместных закупок» — «pamjatka-dlja-optovyh-partnerov-i-sovmestnyh-zakupok» и так далее.
 В поле Текст пишем текст. Его можно форматировать и вставлять в него ссылки.
В поле Текст пишем текст. Его можно форматировать и вставлять в него ссылки.
Время от времени желательно сохранять то, что вы уже написали, для этого нажимаем кнопку «Сохранить» справа от формы редактирования записи.
4. Как вставить фото в статью Shop Script?
Для вставки фотографии в материал Shop Script выбираем пункт меню Фото, где в левом столбике у пункта «Доступные альбомы» нажимаем плюсик, раскрывая папку «Доступные альбомы», после чего выбираем «My Documents».
Затем в правой части экрана нажимаем «Добавить изображения», где жмем кнопку «Выберите изображения».
Затем жмем кнопку «Начать загрузку». После загрузки фотографии закрываем окошко «Загрузка изображений», нажав на кнопку «Отмена», и видим список всех загруженных фотографий.
 Делаем двойной щелчок левой кнопкой мыши на нужной фотографии.
Делаем двойной щелчок левой кнопкой мыши на нужной фотографии.
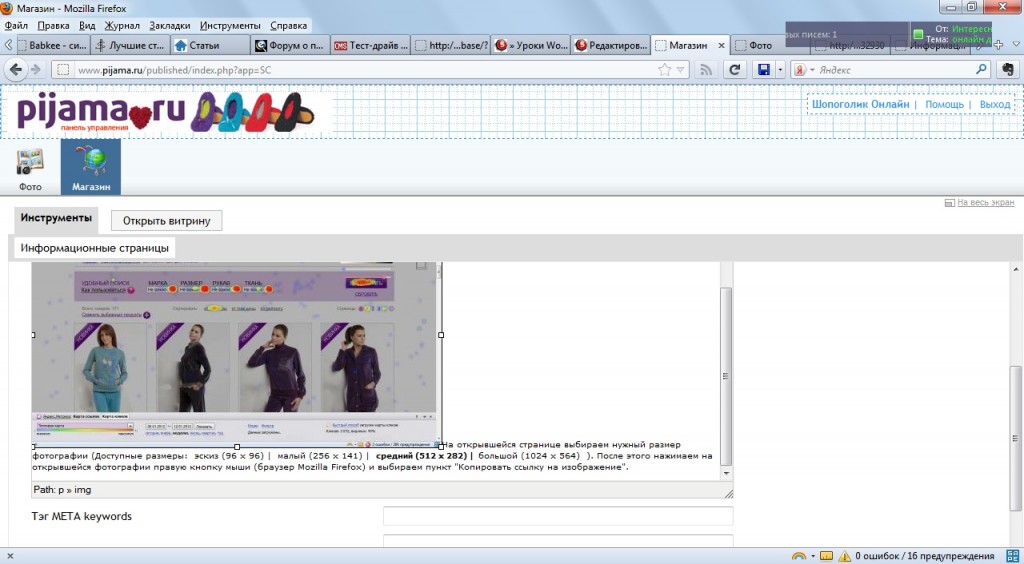
На открывшейся странице выбираем нужный размер фотографии (Доступные размеры: эскиз (96 x 96) | малый (256 x 141) | средний (512 x 282) | большой (1024 x 564) ). После этого нажимаем на открывшейся фотографии правую кнопку мыши (браузер Mozilla Firefox) и выбираем пункт «Копировать ссылку на изображение».
 После этого идем снова в «Магазин» -> «Инструменты» -> «Информационные страницы» -> Выбираем нужную статью.
После этого идем снова в «Магазин» -> «Инструменты» -> «Информационные страницы» -> Выбираем нужную статью.
Здесь встаем курсором в нужное место в тексте и нажимаем кнопку «Вставить/редактировать изображение» на панели визуального редактора.
В открывшемся окошке в поле «Адрес изображения» вставляем из буфера скопированный адрес картинки (правая кнопка мышки -> Вставить), заполняем поля «Описание изображения» и «Название» (в оба поля вставляем название статьи) и жмем кнопку Вставить.
Теперь можно изменять размеры изображения (кликнуть мышкой по изображению и тянуть за один из его уголков) и перетаскивать куда нужно в тексте.
 5. После того, как редактирование статьи закончено, неплохо бы поставить метки. Делается это в поле «Тэг META keywords». Там мы пишем ключевые слова через запятую для нашего поста (для небольшого поста 3-5 ключевиков будет достаточно): подарок, подарок себе, какой выбрать подарок себе.
5. После того, как редактирование статьи закончено, неплохо бы поставить метки. Делается это в поле «Тэг META keywords». Там мы пишем ключевые слова через запятую для нашего поста (для небольшого поста 3-5 ключевиков будет достаточно): подарок, подарок себе, какой выбрать подарок себе.
Поля «Тэг META description» и «Картинка (url ссылка)» оставляем пустыми.
6. После сохранения страницы в списке статей в столбике URL можно взять адрес, по которому будет доступна Ваша статья, и загрузить её в браузере!
Вид урла будет: http://ВашСайт/index.php?ukey=auxpage_Название-Вашей-Страницы







Добавить комментарий